Every design team has unique needs, and depending on project requirements or budget constraints, switching to an alternative design editor can be worthwhile.
Penpot – Open Source Alternative

Penpot is an open-source design and prototyping platform. Just like Figma, it emphasizes collaboration and design systems. Penpot's focus on privacy and security, allows teams to work together seamlessly while maintaining control over their data.
Its design system capabilities make it an excellent choice for organizations aiming to establish and maintain consistent design patterns across projects.
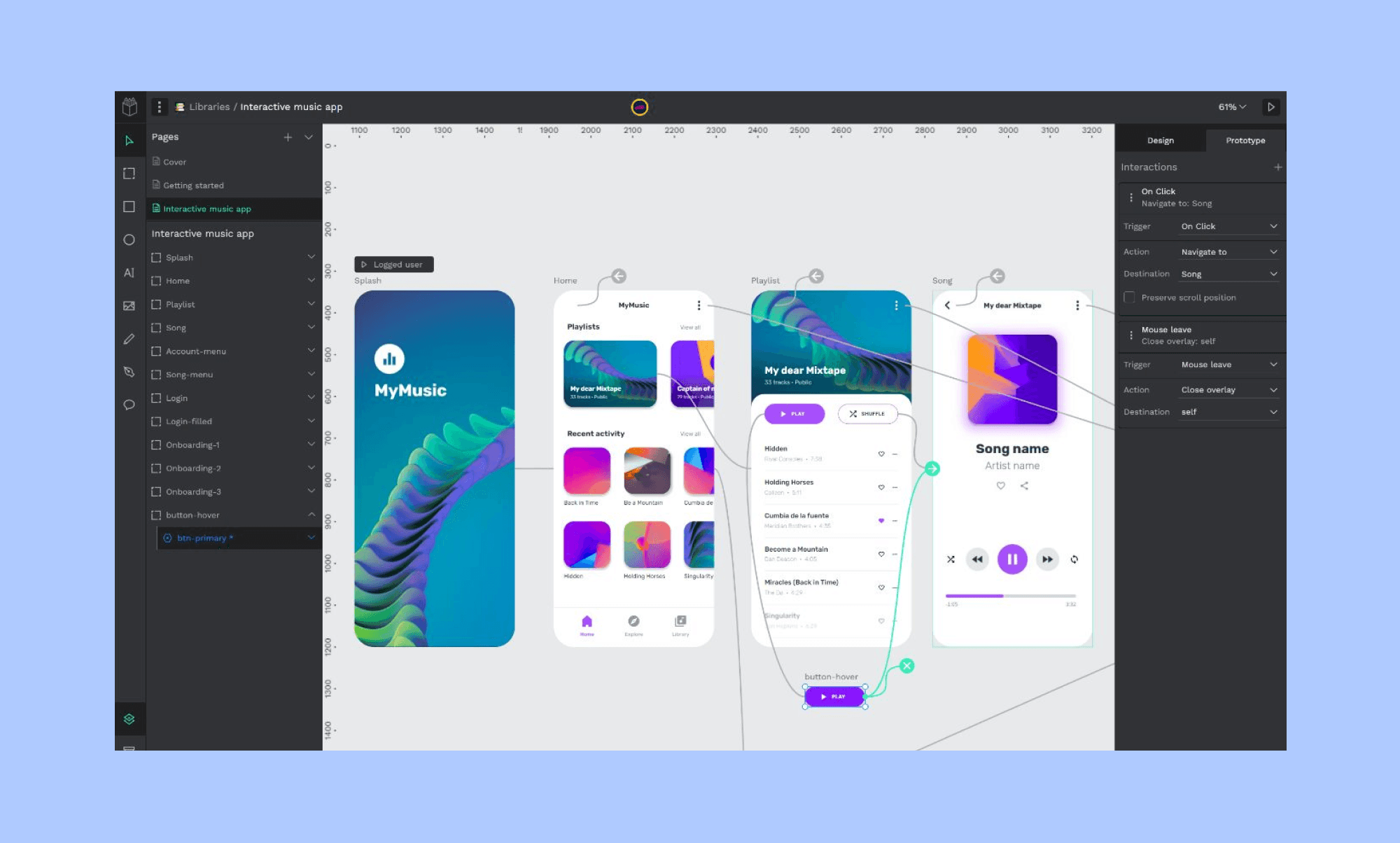
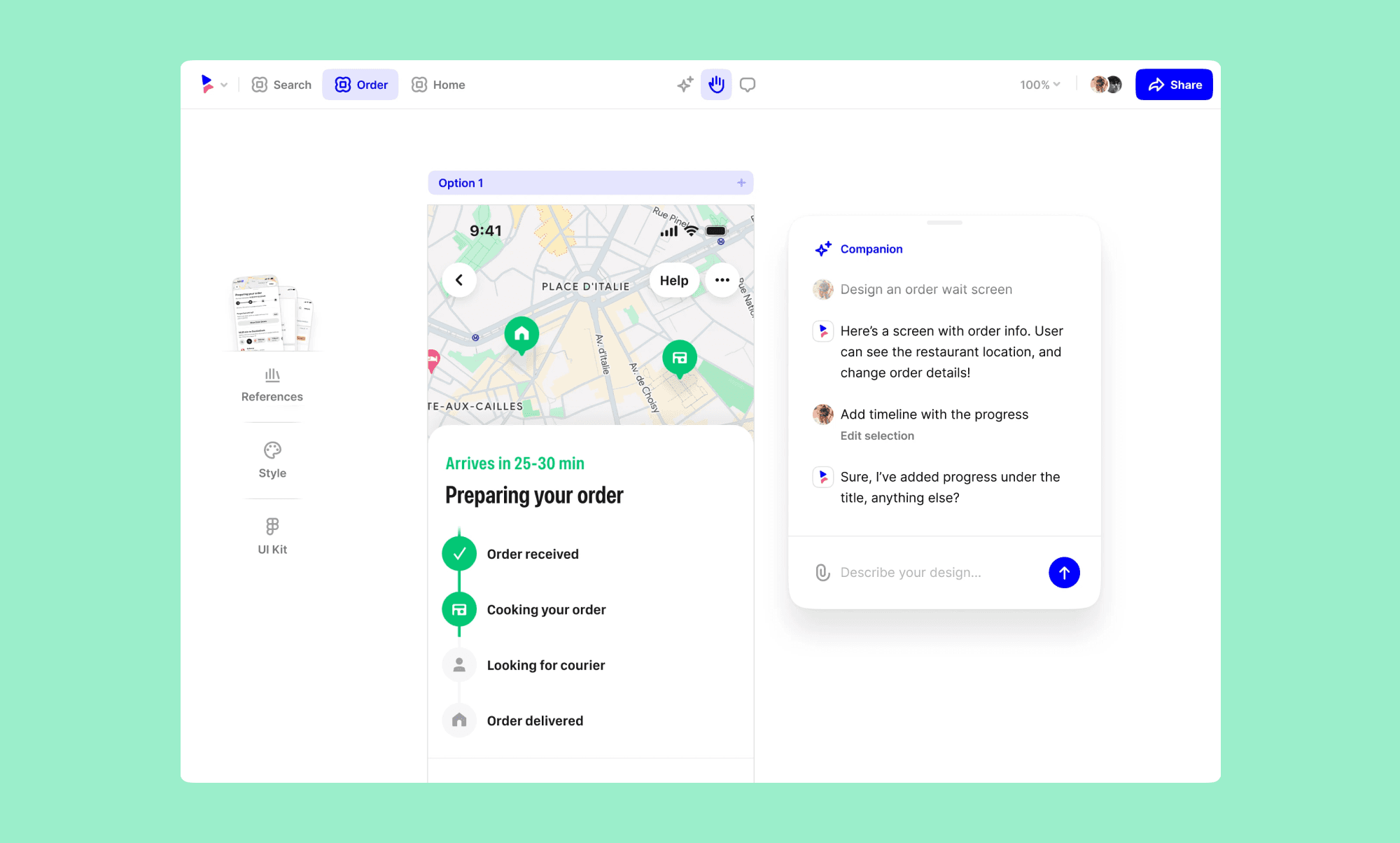
Banani – AI Figma Alternative

Banani is a browser-based AI design tool focused on simplicity and speed. It streamlines the design process, making it accessible to designers of all levels.
While it may lack some advanced features compared to other tools, its ease of use and fast workflow make it an attractive option for quick design iterations.
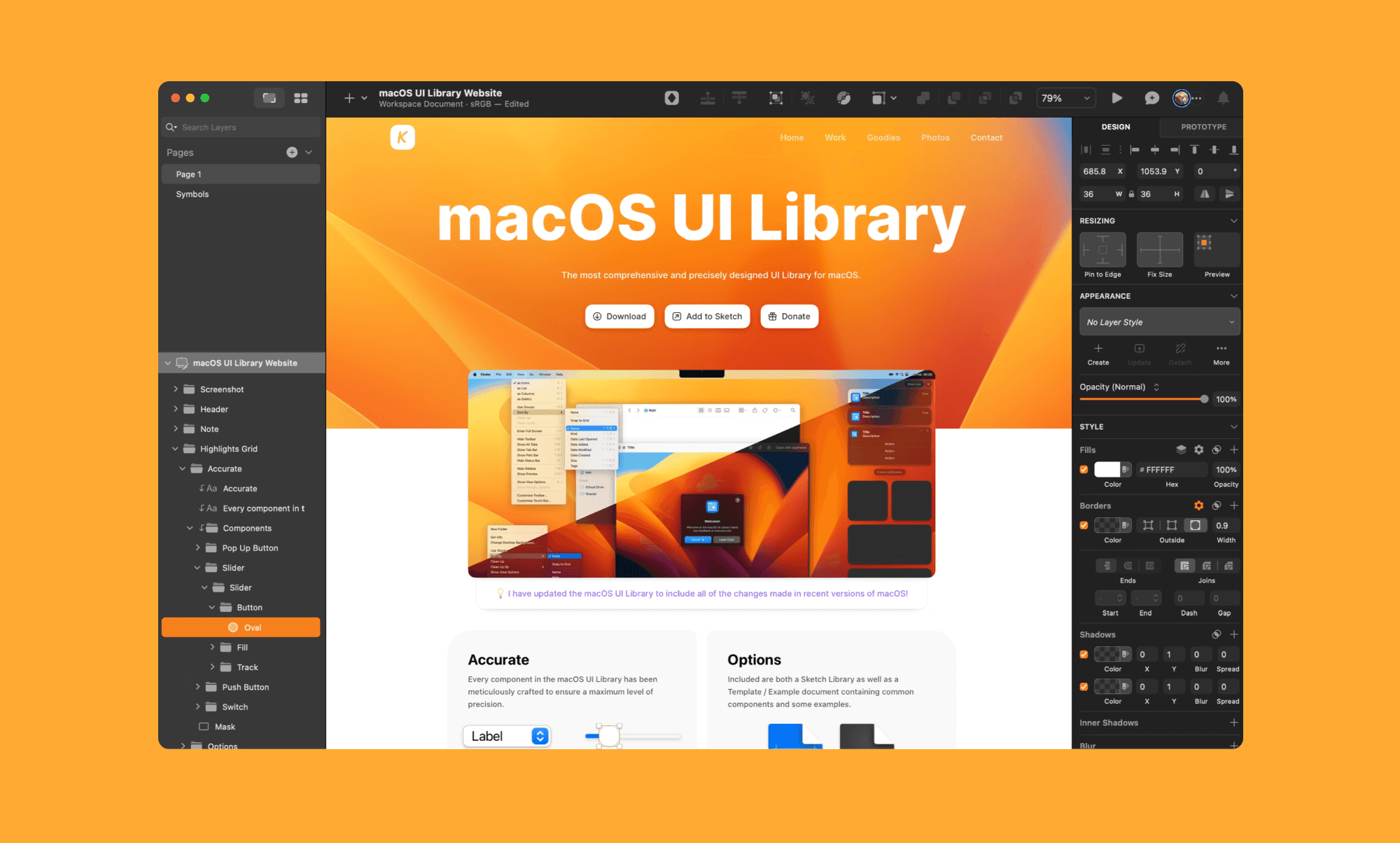
Sketch – Mac Alternative

Sketch remains an OG editor in the UI/UX design sphere, loved for its simplicity and offline-focused app. It offers advanced vector-based tools allowing you to design any interface you can imagine.
Recently added real-time collaboration and web app for hand-off and design inspection/commenting, make Sketch a versatile option for designers seeking a robust Figma replacement.
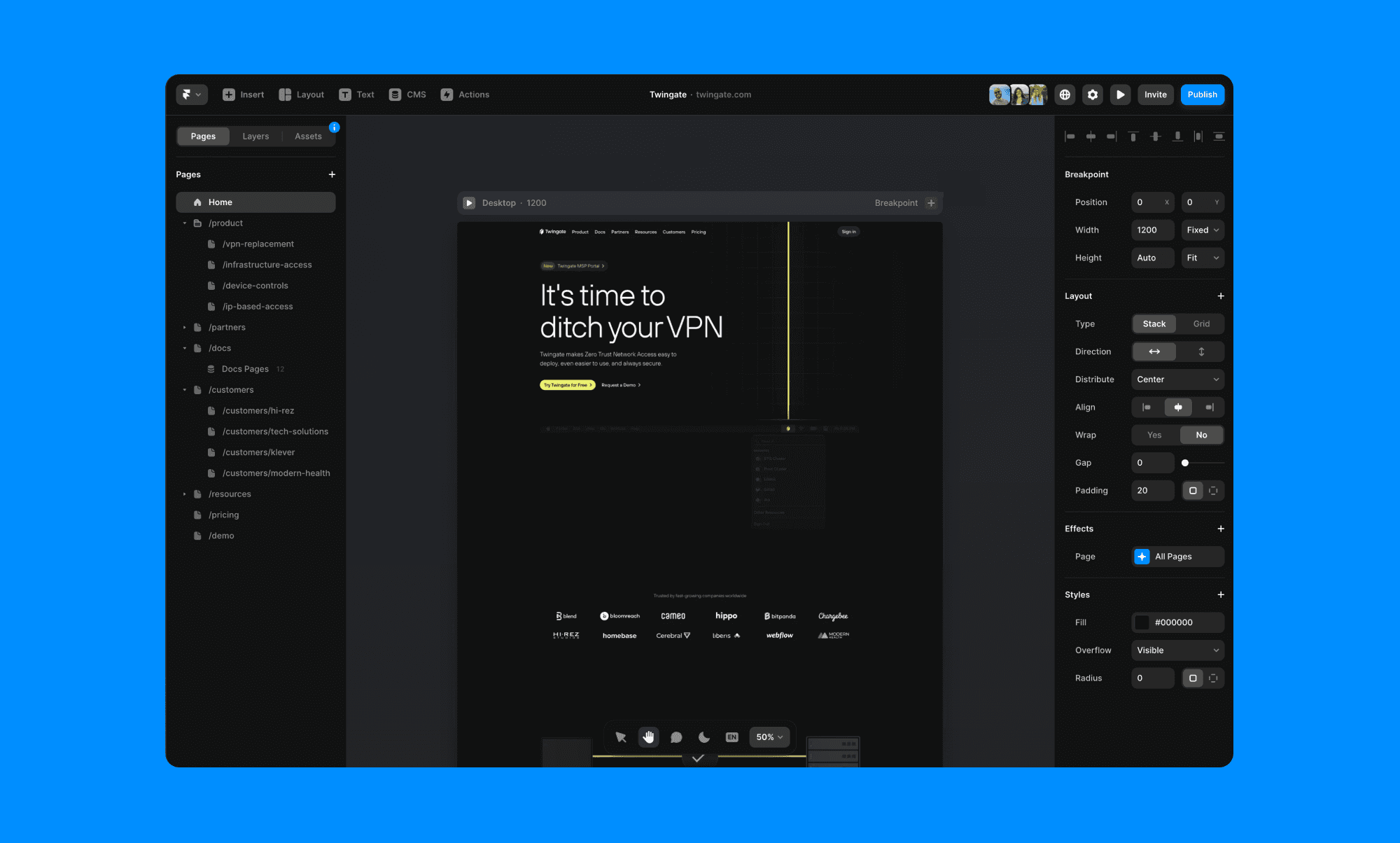
Framer – Design Websites

Framer stands out from the crowd with its unique value proposition of blending powerful design editors and website building within a single platform.
It allows you to create interactive and responsive web designs. It has a lot of quality templates, and bridges the gap between development by literally removing the last step. Fun fact: we used it to design and build our website!
UXPin – Super Prototyping

UXPin is a comprehensive design platform that covers every aspect of the design process, from wireframing to prototyping.
With dedicated features for Design Ops that help maintain the design system, UXPin is a great alternative to Figma if you work in a big enterprise and need customization to your organization's needs.
Its robust design system capabilities and integration with other tools make it a valuable asset for organizations looking to streamline their design workflows.
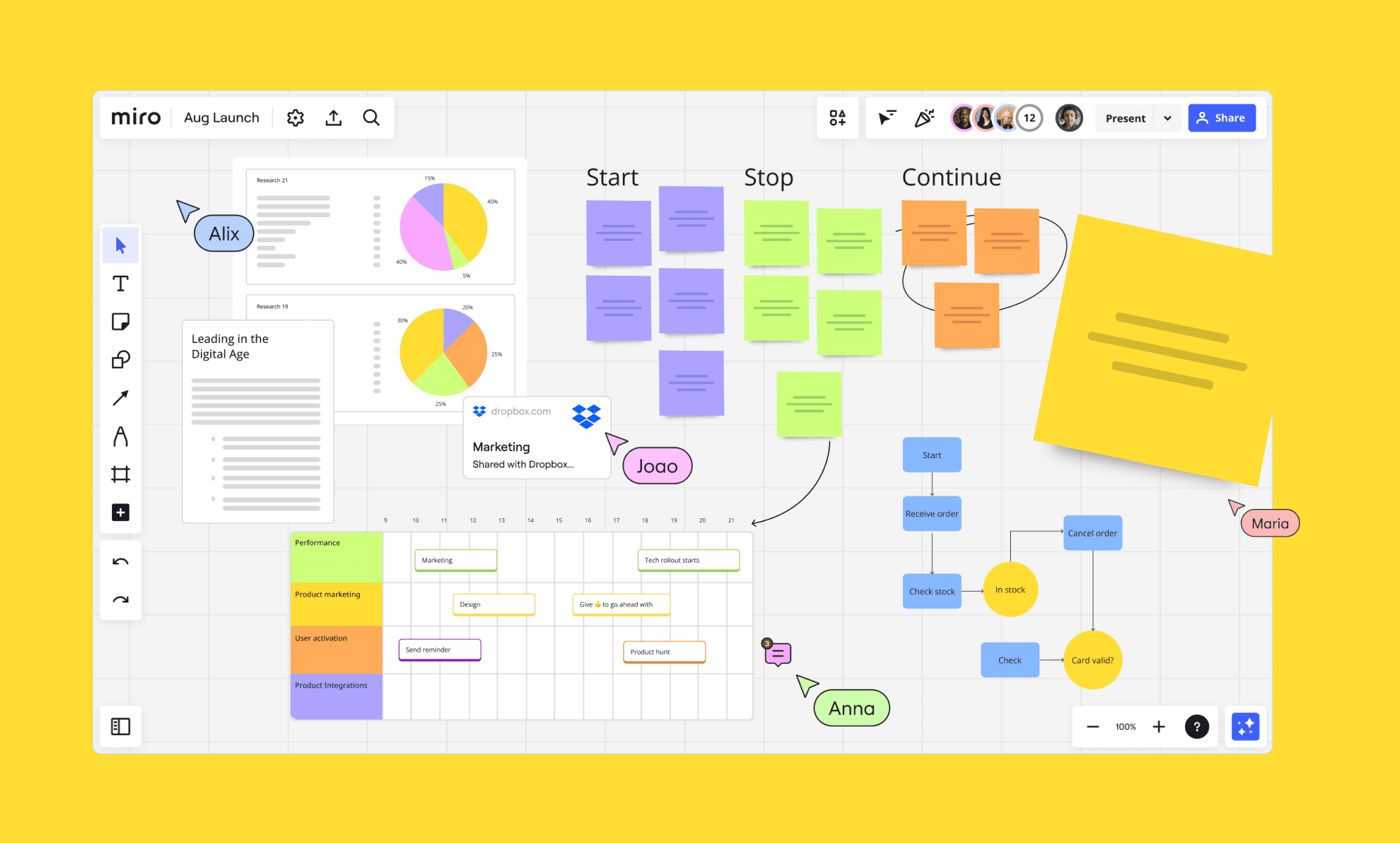
Miro – FigJam alternative

In addition to the array of design-focused tools like Sketch and Framer, Miro offers a unique platform that deserves attention, particularly for collaborative whiteboarding capabilities.
Miro excels in facilitating brainstorming sessions, agile ceremonies, and user story mapping, which are integral to comprehensive UI/UX design processes. It stands out as a valuable addition to any design toolkit, providing an expansive canvas for ideas.
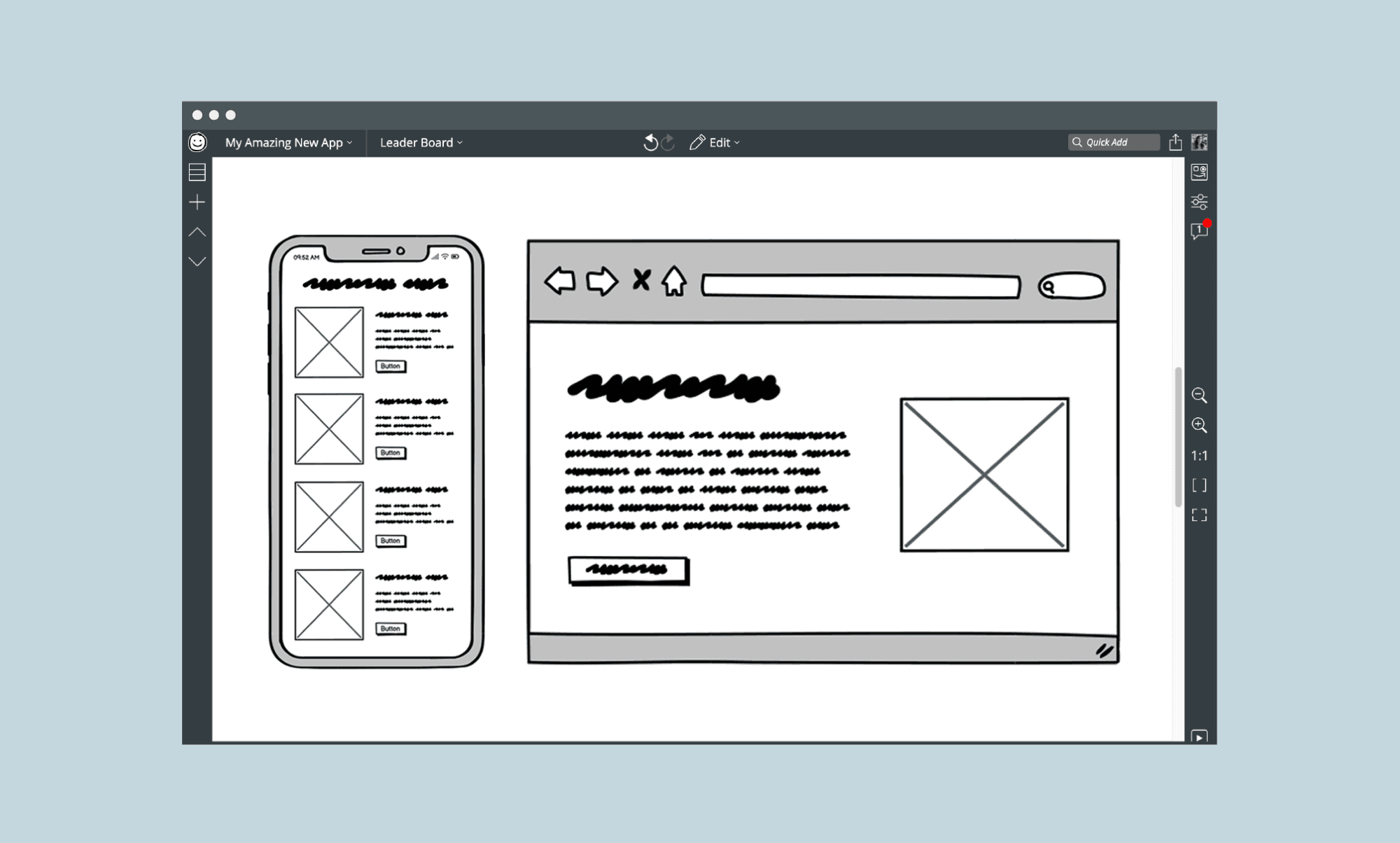
Balsamiq – Lo-fi wiregraming

Balsamiq is another noteworthy alternative for UI/UX designers seeking a tool that specializes in wireframing. It mimics the experience of sketching on a notepad, making it ideal for quickly brainstorming and iterating design concepts.
Conclusion
Selecting the right tool for UI/UX design hinges on various factors, including project requirements, team dynamics, and individual preferences.
While Figma remains a powerhouse in the field, exploring diverse alternatives such as Sketch, Penpot, Framer, Banani, and UXPin can uncover hidden gems that elevate the design workflow to new levels.




