Banani
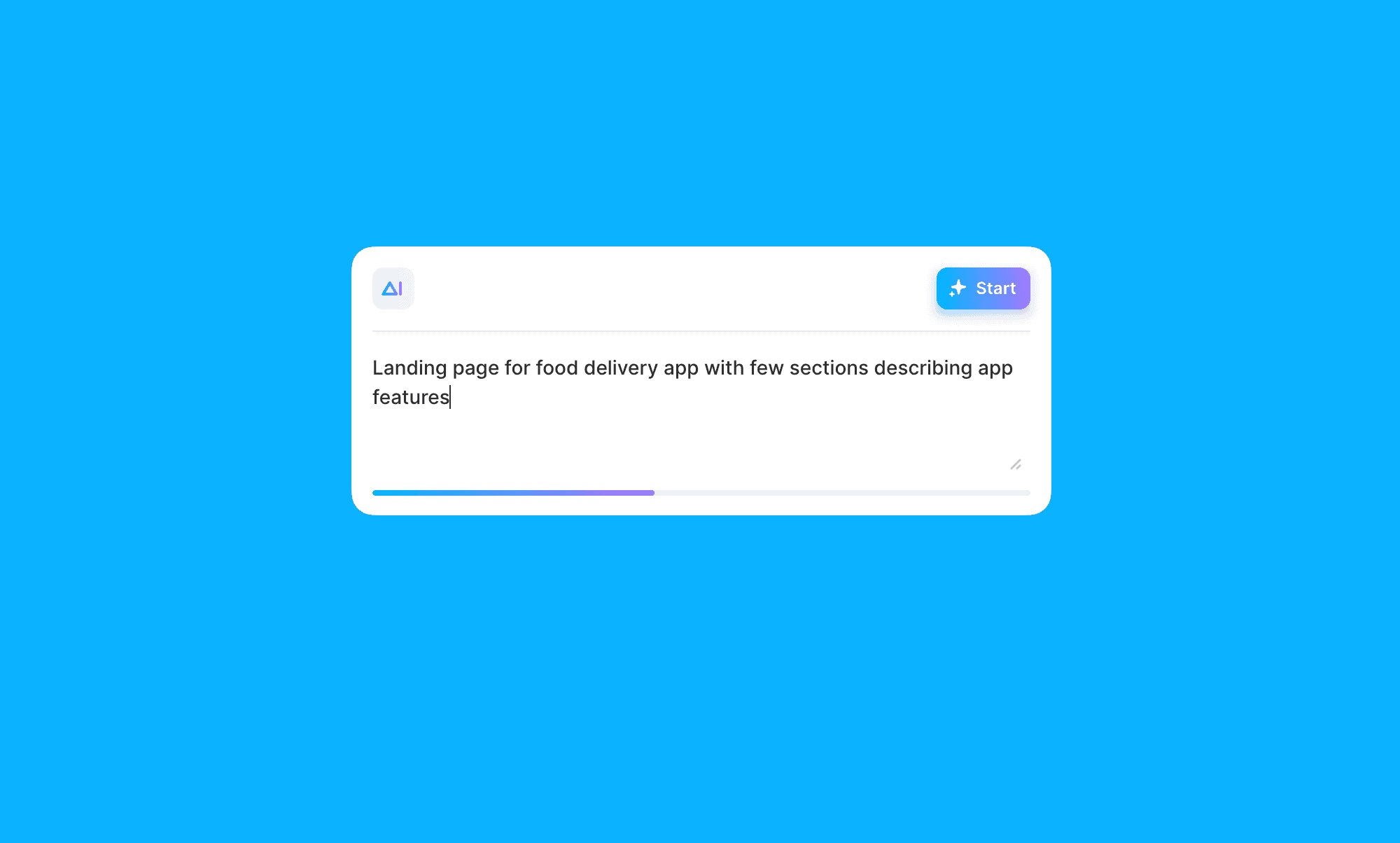
Banani is the best AI to generate high-fidelity UI mockups of mobile and web apps.
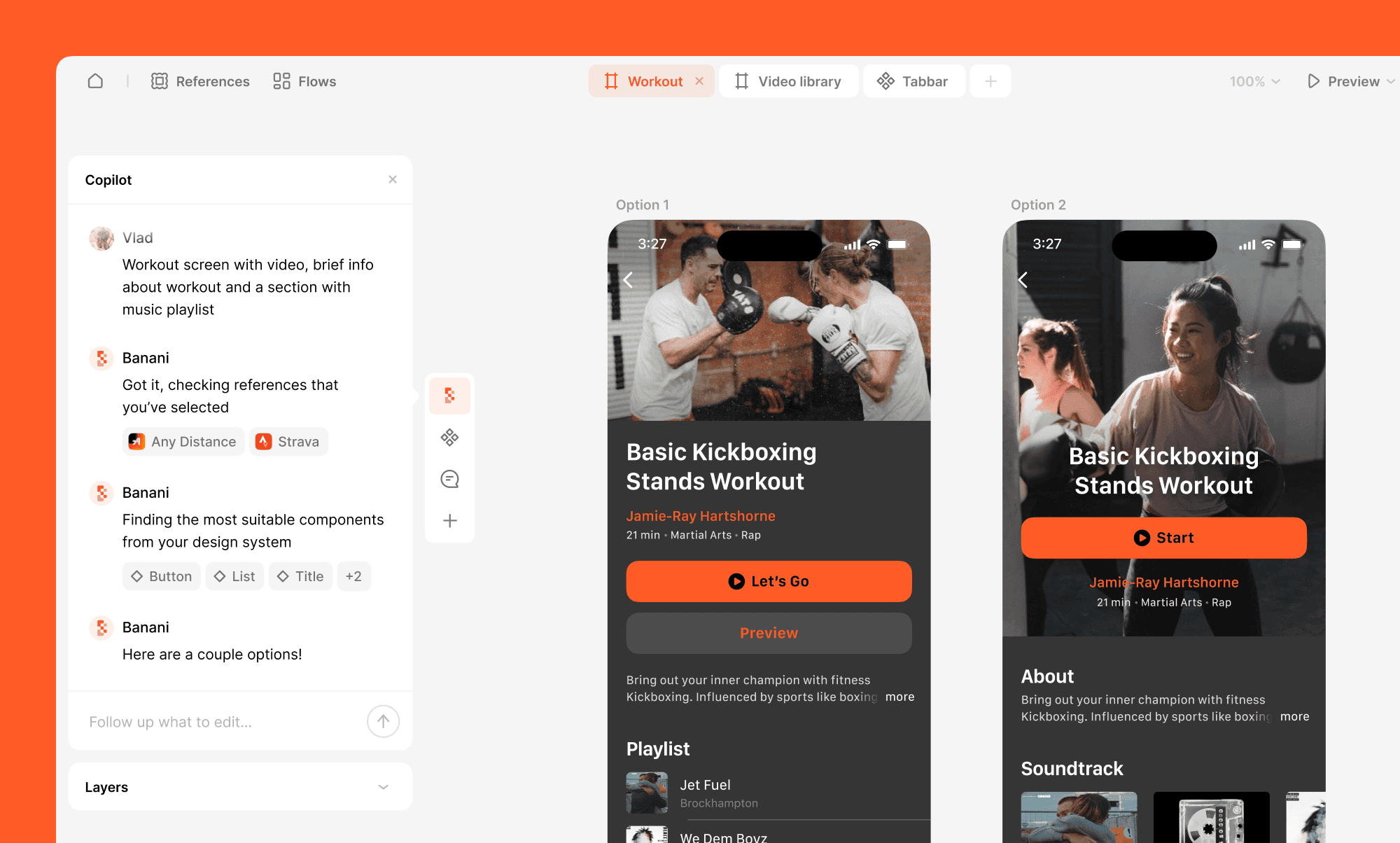
After describing the screen you want, it creates 3 options of the design. You can view and compare them side by side on the canvas.

Once designs generated, you can:
Iterate your favorite option with follow up text messages
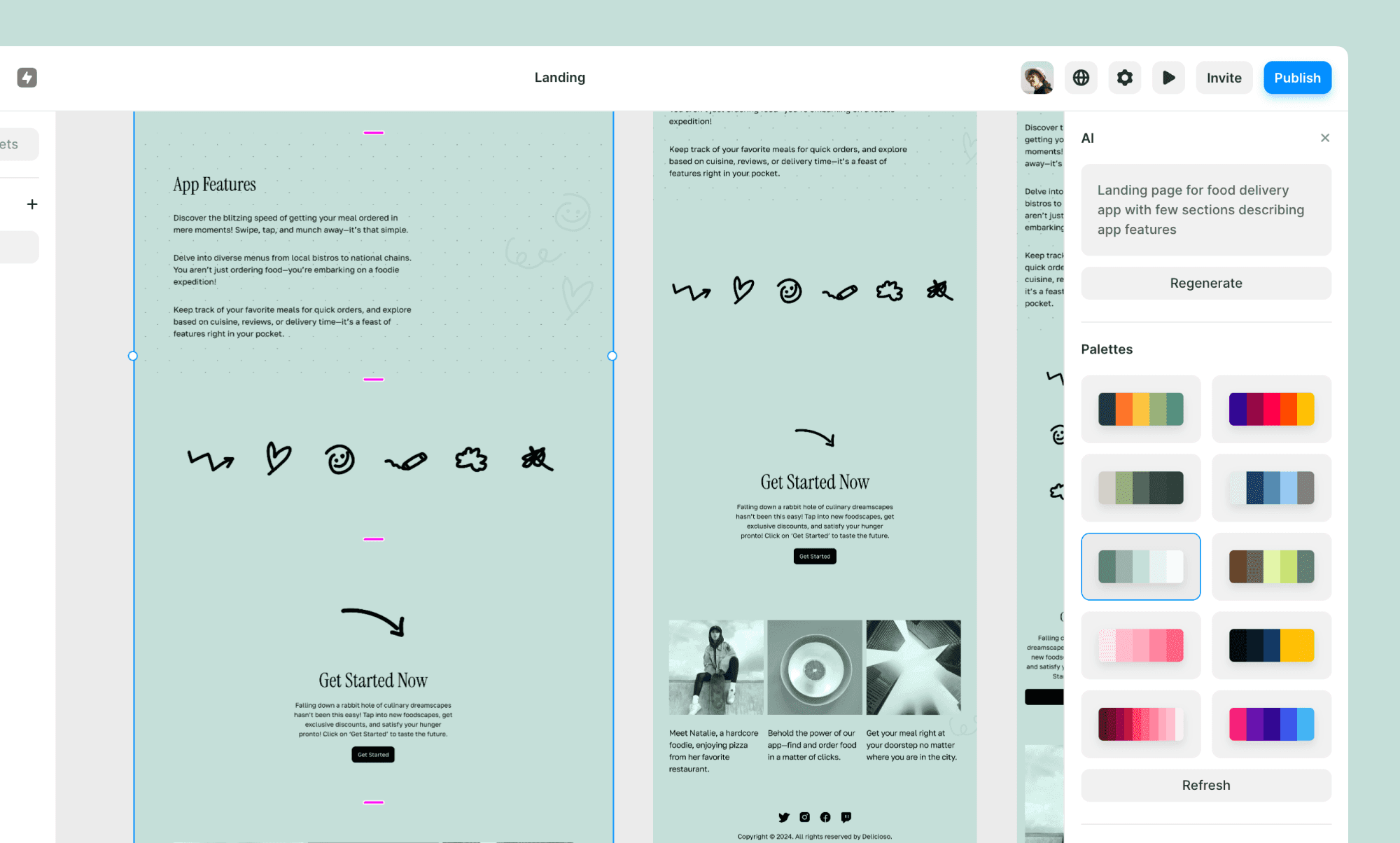
Export designs to Figma or modify details of UI right inside Banani editor
It has a feature I haven't seen in other AI wireframing apps – connection to your design system!
Upload your Figma UI kit or screenshots of the product, and it will use your components and styles. Wireframes look in line with designs that I created myself.

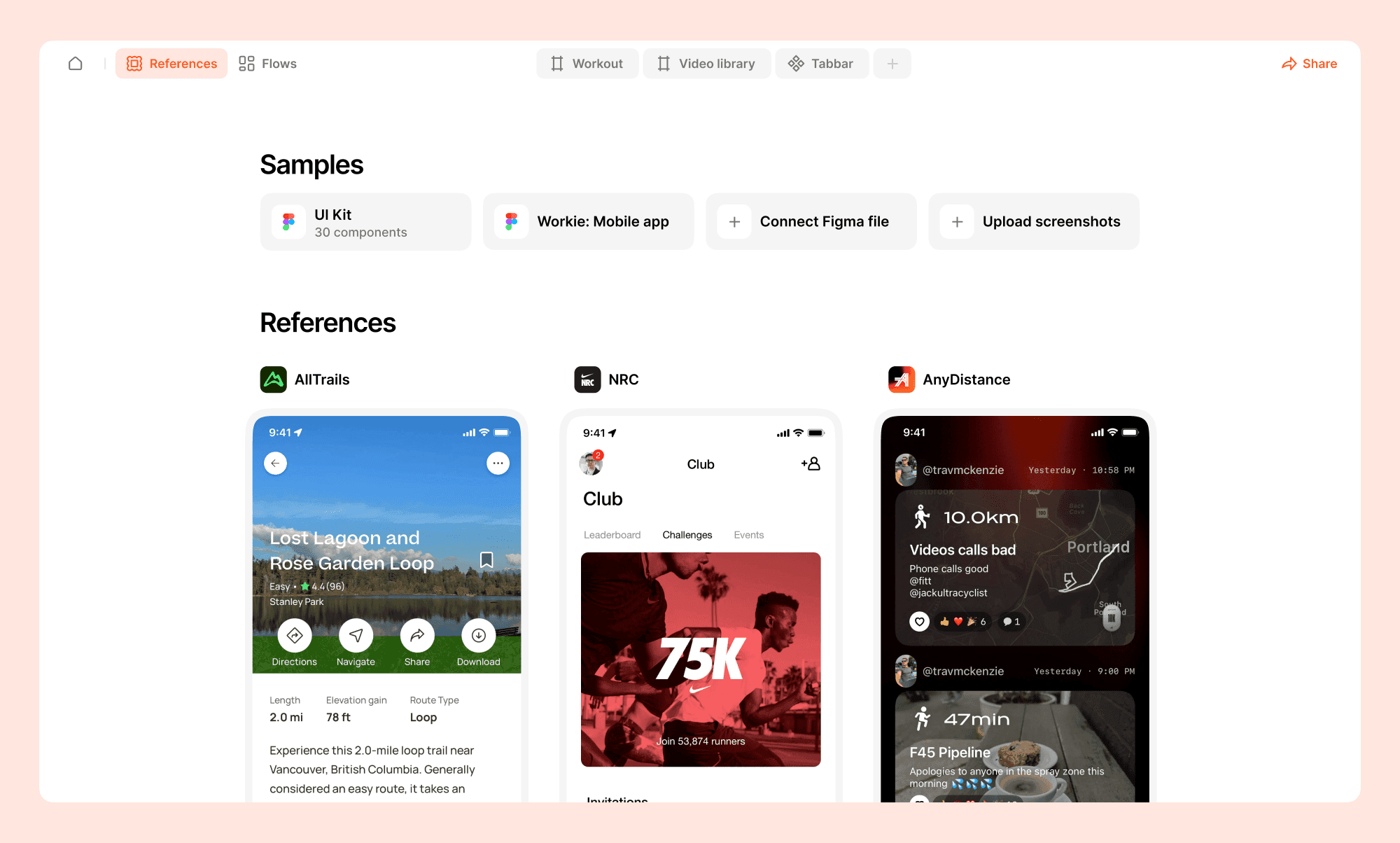
It has a large reference library (similar to Mobbin), to find screens of other products that you like. AI will use similar patterns or layouts.
Overall it can be used both by professional designers to quickly come up with different wireframes ideas and people with no design experience.
Uizard
Uizard positions itself as a simple UI editor for non-designers with AI under the hood.

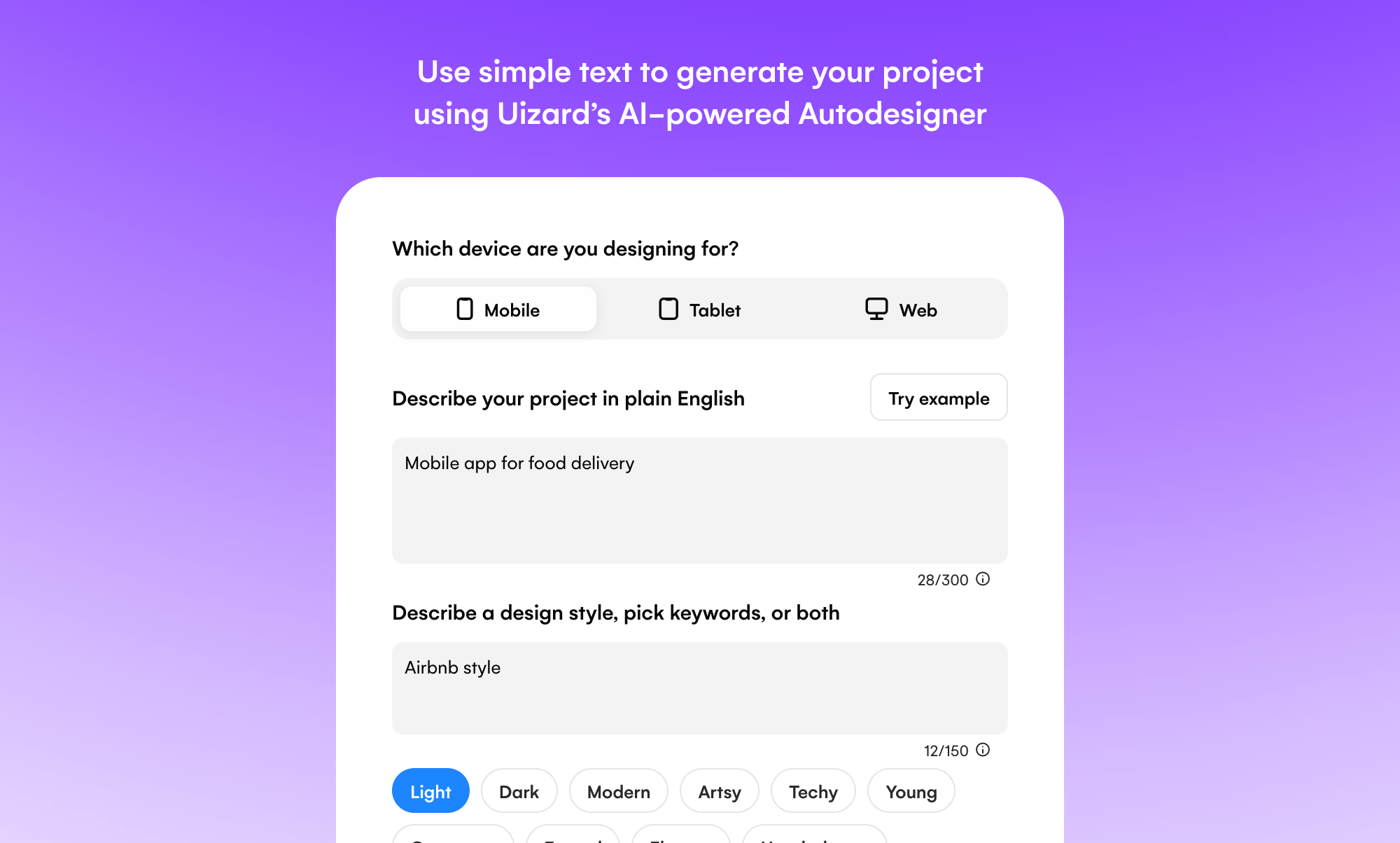
When you start the project, it can generate multiple screens from a text description of your app or website.
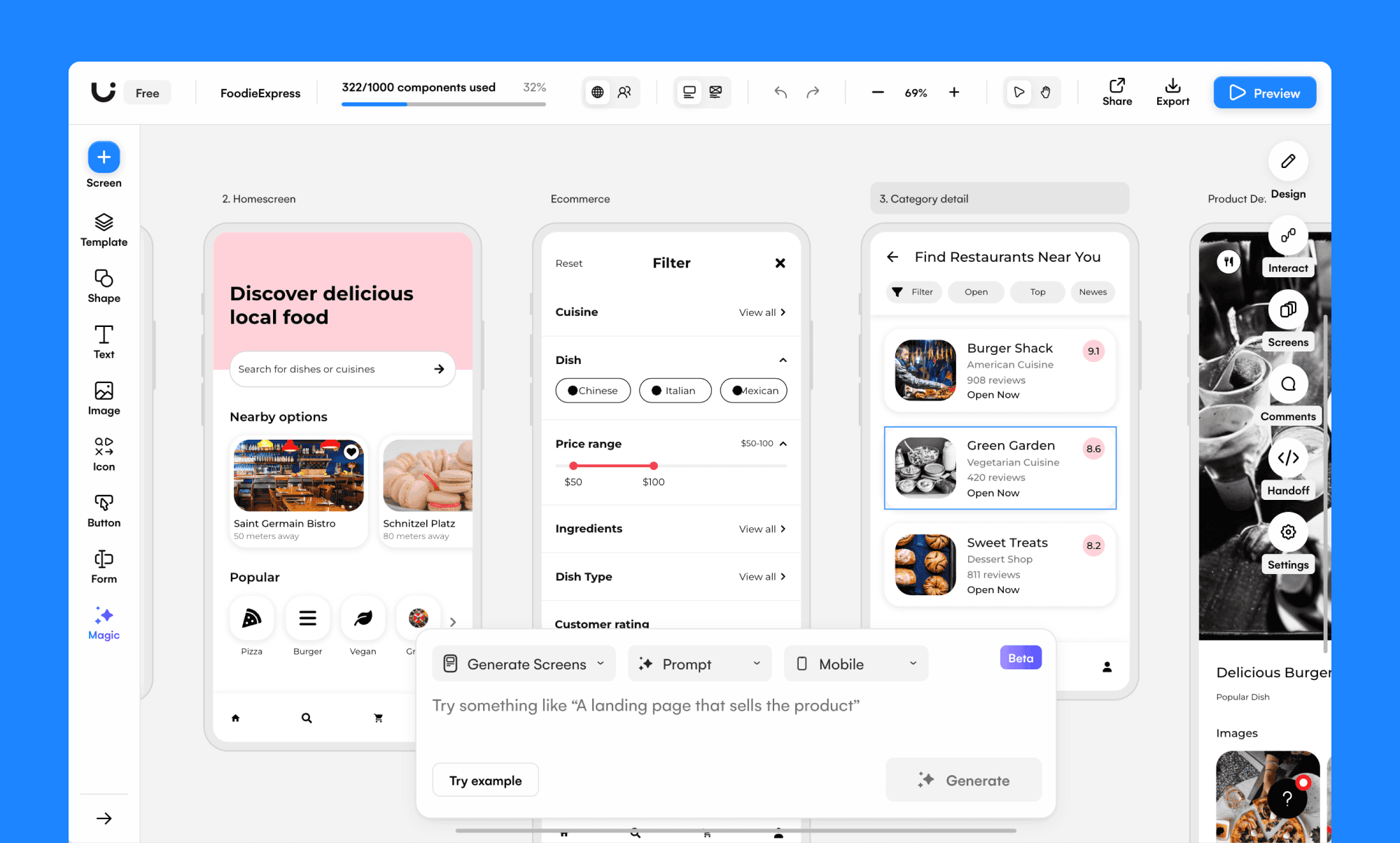
While testing I asked it to design a food delivery app in the style of Airbnb and it generated a Home screen with a list of restaurants and categories, a Filters screen with all basic filtering options, a Dish details page, and a Checkout.
The structure and layouts were nice, the editor automatically filled it with realistic content and even created a clickable prototype with connections between screens.

However, I wasn't happy with the end UI. It looked like something a junior designer would create. From hard and "dirty" shadows to weird border radiuses that ruin the perception of the screens and accents. Often it generates really small elements that should be at least 2x bigger if you want for users to interact with them.
It's pretty good as something to illustrate your idea for internal discussions, but wireframes require a lot of post-editing and in some cases overhaul rework. End UI doesn't look like something you can hand off for the development right away.
Framer
Even though Framer positions itself as a tool for developing websites, it can be used as a standalone design tool. I was quite impressed with their AI website mockup ai generator.

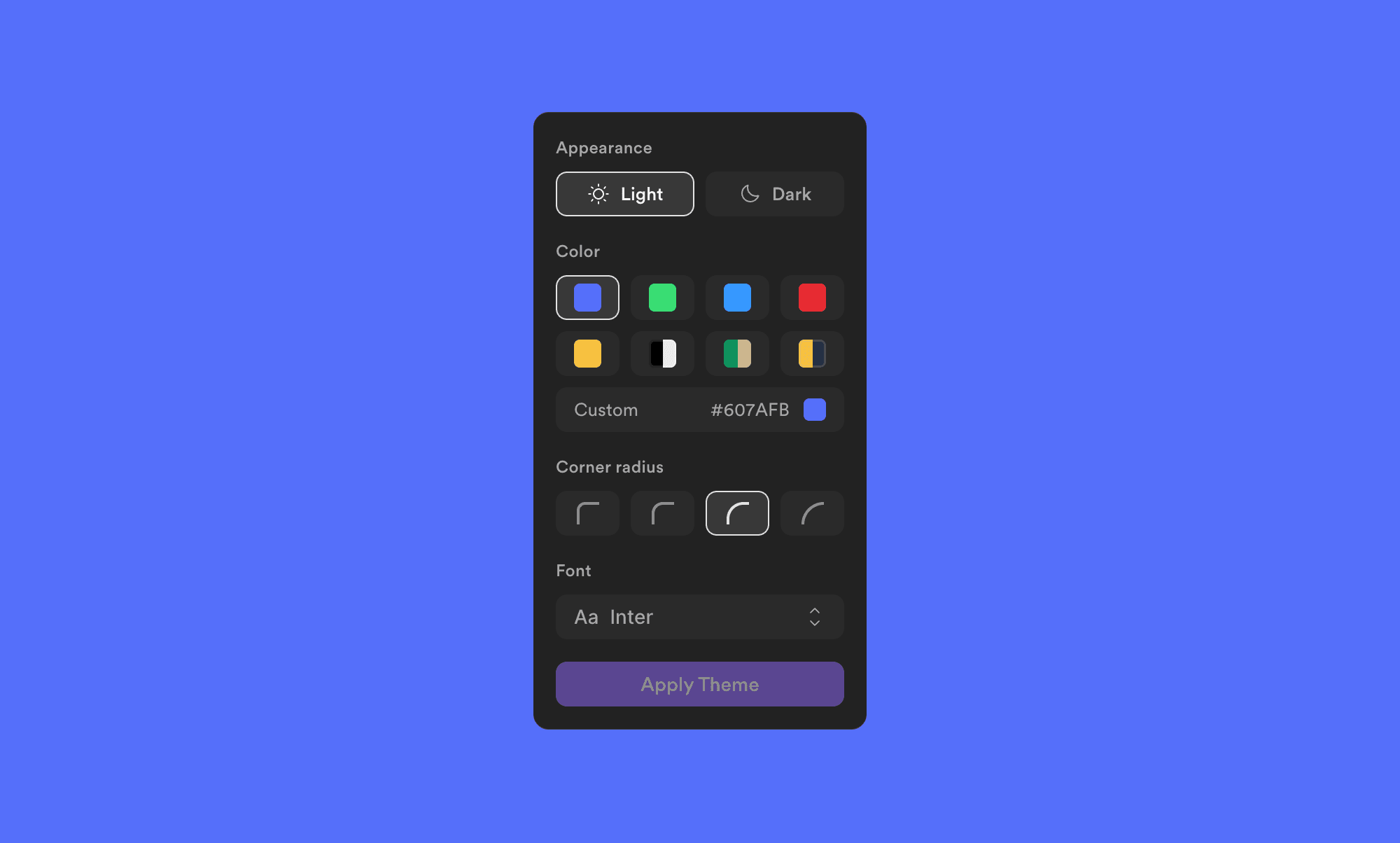
To do this, as you might expect you need to write a text prompt of how the page should look like, and specify details about the company or product. It will generate a layout and a few options for styles that you can try out before moving on to creating other pages. In addition to desktop design, it automatically creates tablet and phone versions of it which saves tone of time.
Color palettes, font combinations, and sizes look really good and often require little to no post-editing. 90% of the time, you need only to rewrite some parts of the content to make it more personal and communicate what you want.

I noticed that the Framer team made a library of the most common sections of landing pages, and it basically tries to find the best combination of them for your specific use case.
What I don't like is that for some reason Framer AI doesn't use the style of previously made pages when designing new ones, so in most cases, you’d need to move those styles to layouts it makes. But overall I can recommend it when you have limited time and need to design (or even launch) a landing page.
Galileo AI
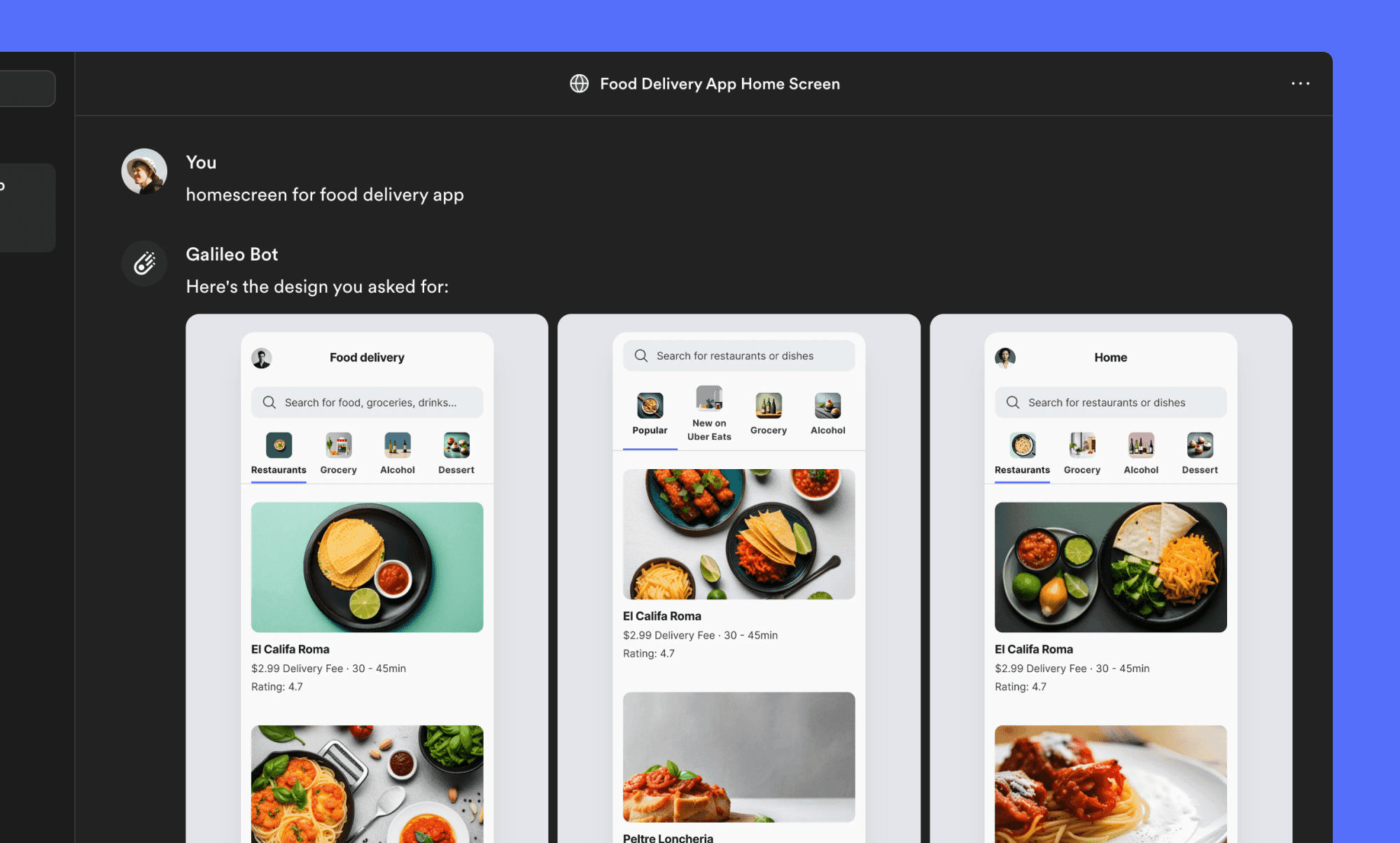
Have you ever wanted for GPT to generate a UI instead of texts? – Galileo ai is basically that. Describe the screen in a message and it will generate 3 variants of the interface in dribbble-like shots format. Overall it generates a pretty clean UI!

With this cleanness however come limitations. There’s no way to change the font aside from a few predefined typefaces, designs don’t use shadows. All designs I tried to make were in more or less the same aesthetics. So often they look like mid-fidelity wireframes, rather than high fidelity mockups.
On the other hand you can export copy variants that you like to the Figma file and do the styling there.

It can generate both desktop and mobile interfaces, but to get them you need to create a new message thread. Chat interface is nice, but I’d much prefer if designs were on canvas, to quicker compare variants. For now you need to open them one by one.
Summary
AI can give you extra space for doing important things, like user research, which you might postponed before. All of these tools provide a range of options for different stages of the UI design workflow. I highly encourage you to try them!




