UXPilot Features
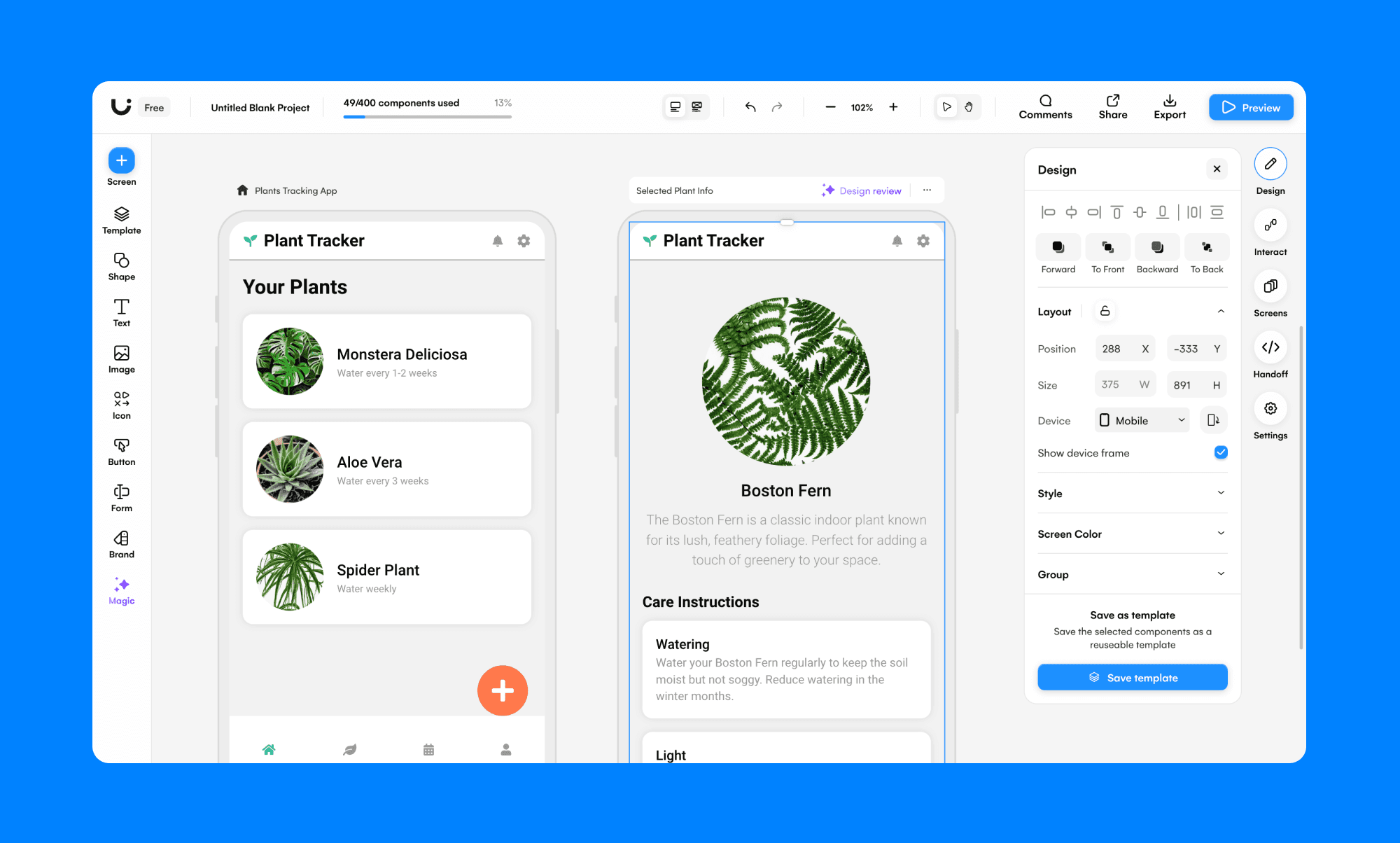
AI-UI Generation
You describe the kind of screen or flow as a text prompt, and UX Pilot AI turns that into a structured design. The layouts feel practical and follow clear design patterns, which makes them a good starting point.

Canvas
Similar to other design tools, you can organize your designs on the infinite canvas by dragging and dropping them around, and even leaving sticky notes with comments you might have about the design.
Figma Export
You can export screens directly into Figma with layers and structure intact. It saves a lot of time compared to rebuilding layouts manually. Note, that it works only with their Figma plugin.
Code Export
UX Pilot can turn your UI designs into basic frontend code. It's not intended to replace a developer, but it provides clean HTML and CSS that can speed up implementation.

Predictive Heatmaps
Once your layout is generated, you can ask UXPilot to show you where users are likely to focus. It simulates visual attention and helps you identify elements that might be overlooked.
UXPilot Pros and Cons
Pros
Generates wireframes and UI layouts that follow nice UX principles
Predictive heatmaps and scoring help validate designs early
Built-in code export for faster handoff to developers
Plugin available directly inside Figma
Cons
The interface can feel confusing or overloaded
You need to use a plugin to export to Figma
Free and Standard plans are very limited
Design style options are narrow compared to more visual-first tools (like Banani)
UXPilot Figma Plugin
UXPilot's Figma plugin lets you use AI in your existing Figma projects. You can generate new wireframes and UI designs inside Figma with a prompt or by using existing designs as references.
It's nice addition to recently added Figma AI features. Plugin functionality is on par with the website, and it's neat that you can use your paid plan credits on both versions!

You can also retrieve designs you saved on the web to be imported into Figma. It's both pro and con, because you would be required to use the plugin even if you don't want to.
UXPilot Pricing
Free Plan
$0 per month
15 screens
Non-commercial use
Limited feature set and screen cap
Standard Plan
$15 per month
Up to 70 screens
Commercial rights
Figma and code export
Heatmap and layout scoring
Pro Plan
$29 per month
Up to 200 screens
Unlimited flows
Enterprise Plan
Custom pricing
Full access for teams
Premium support
Onboarding help and extended limits

UXPilot Alternatives
Banani
Banani is a great alternative with a similar set of features. It can generate wireframes and high-fidelity UI flows from simple prompts or images. It's especially strong in multi-screen design.
Unlike UX Pilot, it offers a free trial with an unlimited number of design generations and edits, and doesn't force you to pay right away.

Uizard
Uizard gives more flexibility in how you can customise designs with manual editing features, more advanced hand-off, and prototyping. On the other hand, ux pilot works pretty well when you use Figma, and needs some additional boost on the side of AI features.

Relume
Relume is great alternative if you mostly working on landing pages and websites, not functional apps. It generates landing page wireframes using smart layout blocks and content. It doesn't offer research tools or UX feedback like UXPilot, but it's fast for simple web projects.
Stitch
Stitch (formerly known as Galileo) is a new tool from Google that helps generate UI concepts. The designs look good but are less interactive, and there are far fewer features to use it as a standalone product. UXPilot is more functional and geared toward teams who want designs they can test and build from.
Vercel v0
v0 is great for developers who want clean React code as a final output in addition to designs. It generates uses shadcn/ui for its generation, making it easy to implement in existing projects. UXPilot covers more UX angles, but v0 will be better if your priority is building rather than planning.

Conclusion
UXPilot doesn't try to be everything. It focuses on giving product teams fast, usable outputs they can trust. The AI generates decent layouts, has features to get feedback on UX quality, and plugs directly into Figma workflows.




